ทำยังไงถึงจะเรียนรู้ได้เร็วๆ (ตามแบบฉบับมนุษย์ทำเว็บ)

โดยปกติคนเป็นโปรแกรมเมอร์, Developer หรือสายงานที่เกี่ยวข้อง เขาก็ต้องมีการเรียนรู้สิ่งใหม่ๆ อยู่แล้วเป็นเรื่องปกติ เพราะในโลกของคอมพิวเตอร์ ทุกอย่างมันมาไวไปไวมากๆ
ยิ่งสำหรับผมเอง หลังจากคลุกคลีกับการเป็นมนุษย์หน้าบ้าน Front-End มาเป็นปีๆ แล้ว ผมพบว่าปีที่แล้วเป็นปีที่โคตรเหนื่อยกับการเรียนรู้ของใหม่ๆ พอสมควร คือโลกมันโตขึ้นมากๆ วันนี้มี Framework ใหม่มาอันนึง พรุ่งนี้ก็จะมีอีกเจ้ามา เจ๋งกว่าเดิม หรือวันนี้เราคิดว่าเราสนใจเจ้า tools ตัวนี้แล้ว เราจะพบว่าแม่งมีอีกตัวนึงมาใหม่ เท่ห์กว่า เจ๋งกว่าให้ใช้อีก คือแบบบางทีก็เหนื่อยมากกับการนั่งตามเรื่องพวกนี้
วันนี้ผมก็จะมาแชร์กันครับ ว่าในยุคสมัยที่เราเป็น Dev แต่อะไรๆ มันโตไวเหลือเกิน เราจะ catch up เรื่องเหล่านี้ให้ทันการได้ยังไง **ซึ่งเป็นความเห็นส่วนตัว เรื่องการเรียนรู้สิ่งต่างๆ มันมีปัจจัยเยอะแยะ แล้วแต่คนจะใช้วิธีไหนครับ **ดังนั้นจะเอาของผมไปประยุกต์ใช้ดูก็ได้นะ
และในนี้จะมีการ mention ถึงเทคโนโลยีฝั่งเว็บซะเยอะนะครับ (ก็มาทางนี้แล้วนี่หว่า ถถ)
รู้ก่อนว่ามันเกิดมาเพื่ออะไร?

อันนี้ขอยืมคำพูดของเอเจ้นสมิธใน The Matrix มาพูดนิดหน่อยครับ
“Without purpose, we would not exist.”
เช่นเดียวกับพวก tools หรือ framework ต่างๆ บนโลกของเทคโนโลยีครับ คือทุกอย่างมันเกิดมาเพื่อวัตถุประสงค์บางอย่าง และนั่นเป็นสิ่งแรกที่เราจะต้องรู้ครับ คือถ้ารู้จักว่ามันชื่ออะไร แต่ไม่รู้ว่าเอามันไปทำอะไรวะก็ไม่มีประโยชน์อยู่ดี ดังนั้นแรกสุดเราต้องตอบคำถามนี้ให้ได้ก่อน กับ tools ที่เราสนใจอยากจะศึกษามันครับ
ยกตัวอย่างเช่น
- React — เป็น Library สำหรับการทำส่วนของ View เท่านั้น
- Redux — ตัวจัดการ state (ข้อมูล) ของแอพ
- Angular — เป็น JavaScript framework สำหรับ Single Page Application
- Webpack — เป็น Module bundler ช่วยมัดรวมทุกอย่างให้อยู่ไฟล์เดียว
- SASS — เป็น Pre-process CSS ช่วยให้เขียน CSS แบบเดิมได้แต่เพิ่ม syntax พิเศษมาให้ใช้
- ES6 — มาตรฐานของภาษา JavaScript สมัยใหม่ มาพร้อมกับฟีเจอร์ที่ช่วยให้เราเขียนง่ายขึ้น
- React Native — ทำ Cross platform Mobile Apps ด้วยการเขียนเว็บ
ดังนั้น ลองไปอ่านดู tools ที่เราสนใจ และอย่าใช้วิธีจำคำโฆษณาของ tools นั้นๆ ให้อ่านทำความเข้าใจ ดูว่าจริงๆ แล้วมันทำอะไรได้ จากนั้นก็สรุปความเอาเองครับ (เพราะร้อยละ 90 คืออ่านครั้งแรก ก็จะมีอารมณ์ว่า เชี่ยมันคืออะไรวะ กูงง)

เช่น Redux เป็นต้น คือถ้าไม่ไปศึกษาละเอียด นี่ก็คงไม่รู้หรอกว่ามันเกิดมาเพื่ออะไร
ลงรายละเอียดมากขึ้น
หลังจากเรารู้ละว่า ไอ้ตัวนี้ที่เราสนใจมันเกิดมาเพื่ออะไร เราก็ต้องมาเรียนรู้มันจริงๆ จังๆ ละ ซึ่งสเต็ปที่ผมใช้โดยปกติก็คือ ลองทำตาม tutorial ที่เขาสอนเรานี่แหละครับ ทำตามไปเลย

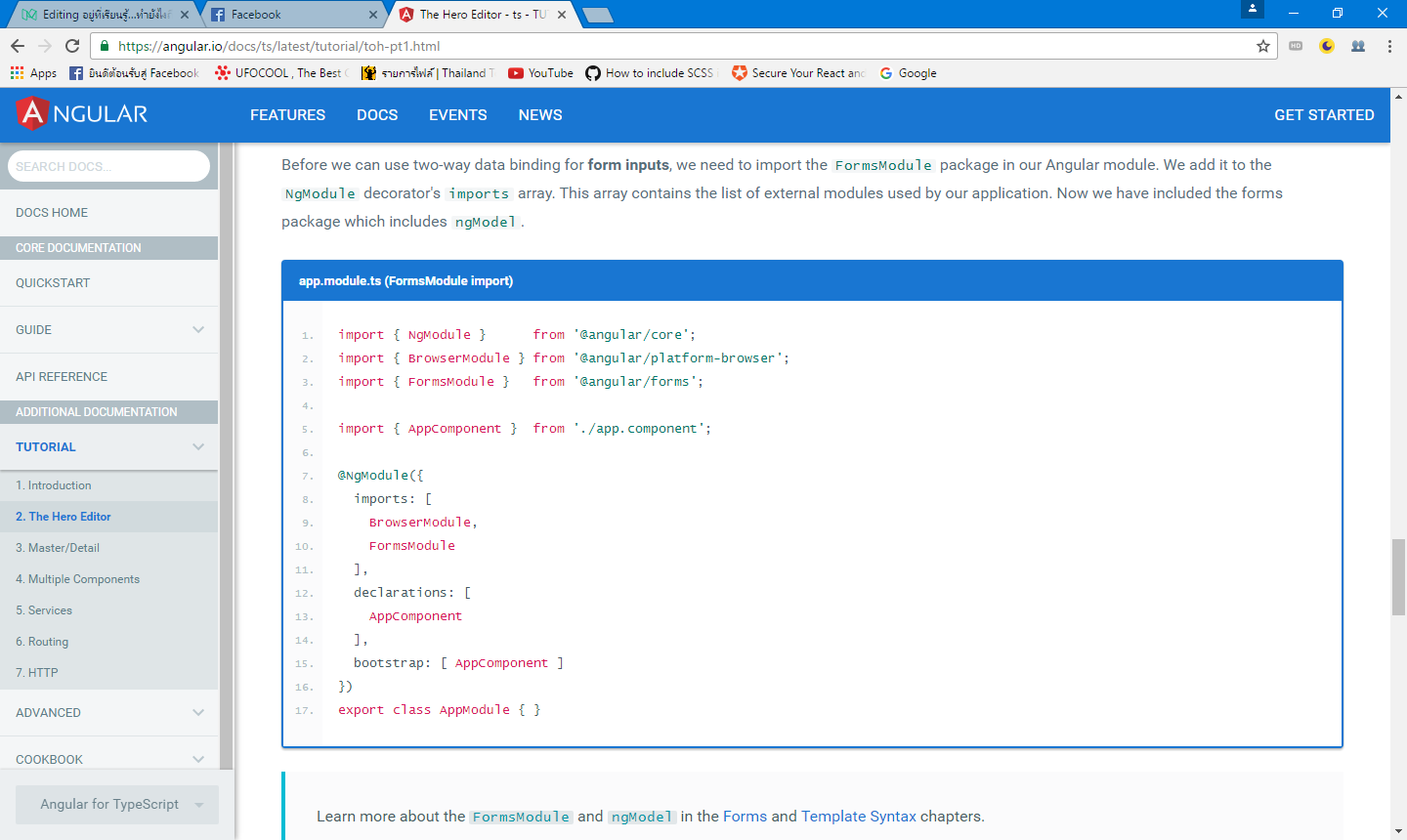
Tutorial “Tour of Heroes” ของ Angular 2 ถือว่าเป็น Tutorial ที่ดีมากเท่าที่เคยเจอมา
ซึ่งผมเห็นหลายคนจะจริงจังกับโค้ดทุกบรรทัดใน Tutorial มากครับ อย่างข้างบน จะมีแบบ “เฮ้ย NgModule คืออะไรวะ” “declarations คือ?” แต่สำหรับผมเอง โดยปกติผมจะข้ามเรื่องเล็กน้อยไปก่อนครับ เอาแค่แก่นสารมันจริงๆ ที่ช่วยให้เราทำมาหากินได้ (จริงๆ คือผมปล่อยไหลไปเลยครับ คือนึกว่าการที่เขาทำ tutorial ออกมา คือเขาพยายามจะขายของเราครับ ผมก็นั่งอ่านเขาขายของไปนี่แหละ ไม่คิดอะไรมาก)
เช่น อย่าง Angular 2 ผมมองว่า เฮ้ยเราจะทำให้ตัวแปรผูกกับ HTML ยังไง ก็ไปดู อ่อ ก็ประกาศตัวแปรในโค้ดฝั่ง TypeScript แล้วใช้ {{ ชื่อตัวแปร }} ใน HTML ไง อะไรแบบนี้ ไอ้พวกที่ยิบย่อยเช่น BrowserModule คือห่านอะไรผมก็จะช่างแม่งไปก่อน ก็อปๆ เขามาก่อน แต่ก็ไม่ใช่เราจะช่างแม่งไปตลอดนะ คือพอเราเข้าใจภาพรวมคร่าวๆ การเอาไปใช้แล้ว เราก็ค่อยมาดูละเอียดเจาะลึกครับว่าไอ้นี่ไอ้นั่นคืออะไร แล้วเราจะเก่งขึ้นมากๆ
ลองเอาไปใช้ในโปรเจ็คจริง (ต้องใช้ความใจกล้าและมั่นใจอย่างสูง)

จริงๆ แล้วการเรียนรู้ที่ดีที่สุด คือการลองทำนี่แหละครับ สิบปากว่าไม่เท่าตาเห็น อย่างผมตอนนี้ก็ยังเรียนๆ อยู่ ก็อาจจะเอา tools ที่เราสนใจไปทำในโปรเจคในวิชาเรียนบ้าง เช่น เทอมที่แล้ววิชา SE ผมก็เขียน Angular 2 เลย (ตอนนั้นยัง Release Candidate เวอร์ชันหลังๆ อยู่เลยมั้ง) หรืออาจจะมีไอเดียอยากทำ Side Project เล็กๆ ก็เป็นโอกาสอันดีทีจะทำ อย่างผมเองก็มี side project นึงกำลังทำอยู่ ใช้ Preact ที่เป็น React เวอร์ชันโคตรเบา ซึ่งไม่เคยเขียน React มาเลย แต่ก็เข้าใจคอนเซปหลายอย่างมากขึ้นจากการทำ
ถามว่าทำไมการลองทำจึงดีที่สุด คือให้คุณนึกภาพว่าการเลือก tools หรือ framework เนี่ย มันก็เหมือนเขาขายของให้คุณอะครับ เขาบอกว่าถ้าคุณใช้ของผมนะชีวิตคุณจะดีขึ้นอย่างนู้นอย่างนี้ แต่เขาเคยบอกไหมว่า เฮ้ยของผมเนี่ยมันมีข้อเสียตรงนี้ๆๆๆ นะ จะมีไหมละครับ มีก็แย่ละ เดี๋ยวก็ขายของไม่ออกกันพอดี ดังนั้นการลองทำมันจึงเป็นการที่ให้เราได้สัมผัสประสบการณ์ที่แท้จริง ว่าใช้แล้วรู้สึกยังไง เข้าใจคอนเซปองค์รวมของมัน รวมถึงพบกับความ pain ที่แท้จริง (เชื่อผมสิ อะไรที่เขาว่าแม่งโคตรดี ถึงจุดๆ นึงนี่อยากจะด่าคนทำเลยทีเดียว)
เช่นจากงาน SE นี่แหละ ผมพบกับความ pain ของ Angular 2 เรื่องของการแบ่ง component ไม่ดี ชีวิตพาชิบหายได้ (ถ้าแบ่งไม่ดี เวลา pass ข้อมูลข้าม component จะน่าปวดหัวมาก) รวมถึงก็ได้รู้ความตลกของ TypeScript ว่า เขาอุตส่าห์ออกภาษาให้ใส่ data type แต่เจ้ากรรม เราก็เสือกไม่ใส่ data type หรือบางทีก็ใส่ any ไป (จะมีทำเพื่อ????)
และสุดท้ายคือ พอเอามันไปลงงานจริงๆ ตอนนั้นเราจะบรรลุถึงสาระพัดสรรพสิ่งที่เราช่างแม่งๆ ในตอนศึกษาจาก tutorial ไปได้จริงๆ (เช่นใน Angular 2 ทำไมต้องมีการทำ life cycle hook หว่ะ อะไรแบบนี้)
ถ้าเป็นไปได้ ใช้ตัวช่วยให้น้อยที่สุด

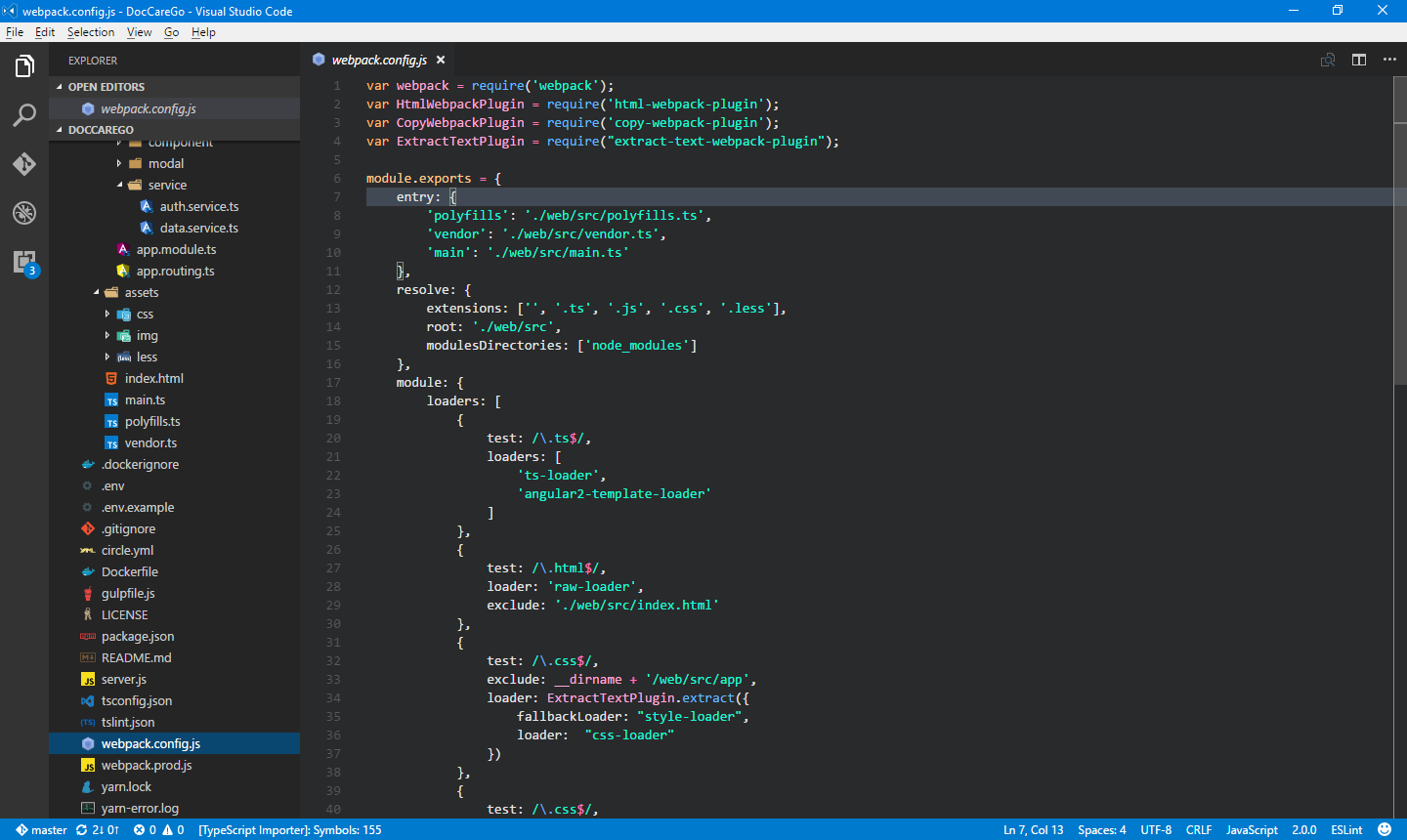
เคยเซ็ต Webpack ก็หมดเวลาไป 2 วันละ แต่คุ้มค่ามาก
ยุคนี้สำหรับคนทำเว็บ เรามักจะพบว่า เรากำลังเขียนอย่างนึง แต่มันจะกลายเป็นอีกอย่างนึงที่จะโดนเอาไปใช้ (คำพูดจากพี่ฮั้น ในค่าย YWC#14 55) ทำให้เราต้องเซ็ตอัพอะไรปวดหัวมากๆ หลายคนอาจใช้ approach ที่ว่า เฮ้ยเขามีทำมาให้แล้ว ก็ไปเอาของเขามาเลยสิ คือจะบอกว่าผิด ก็ไม่ผิดครับ แต่สำหรับผมเองในงานแรกๆ ผมมักจะ setup เองมากกว่า
จากประสบการณ์ที่ setup project นั้น แค่ setup ก็รู้อะไรเยอะแยะแล้ว เช่น จะเซ็ต Angular 2 ใช้ Webpack ก็ต้องไปหัด Webpack ก็เลยรู้ว่า Loader คืออะไร และเซ็ตไปเซ็ตมา อยากใช้ CSS ก็เลยต้องหา loader มา ปรากฎว่า บน macOS ใช้ได้ แต่พอมาบน windows ระเบิดบึ้ม ก็ไปหาๆ search Google เฮ้ย มีวิธีแก้ เราก็ทำความเข้าใจกับมัน อ่อ ยังงี้นี่เอง ซึ่งไอ้เรื่องพวกนี้ถ้าใช้ tools ช่วยเช่น angular-cli หรือ create-react-app อาจจะไม่เข้าใจขนาดนั้น
และที่สำคัญคือ เราจะได้ project ที่เบาที่สุด และจำเป็นต่อการทำงานมากสุดครับ บางทีเราไปเอา boilerplate เขามาใช้ เขาก็ลงอะไรเยอะแยะมากครับ แต่เราไม่ได้ใช้ ก็กลายเป็นหนัก แถมเราก็ไม่กล้าลบ กลัวลบไปแล้วระเบิดตู้มอีก 55
หมายเหตุ: แต่อย่างที่บอก นี่เป็นอีกวิธีที่ผมเสนอครับถ้าต้องการเรียนรู้ของใหม่ด้วยในตัว เช่นอยากใช้ Webpack ก็ลองเซ็ตเองเลย อย่าเพิ่งไปใช้ของเขามา แต่งานต่อๆ ไปใช้ Boilerplate ก็ได้ครับ ไม่ว่ากัน ตามสบาย. The choice is your. (เป็นผมผมก็จะไปใช้ Boilerplate เขาละ รู้สึกเขียนดีกว่า 55)
สุดท้าย: อย่ายึดติด

ไม่มีอะไรดีสุด หรืออะไรแย่สุด มีแต่ทำไมถึงต้องใช้
ผมเชื่อว่าหลายคนพอใช้ framework หรือ tools บางตัวแล้ว จะเกิดอาการกองอวย “เฮ้ย React แม่งดีจริงนะมึง” (ผมเห็นด้วย 5555) จริงๆ จะบอกว่าเราเป็นโปรแกรมเมอร์ครับ คือเราเรียนรู้ tools หลายๆ อันก็จริง เราอวยได้ แต่เวลาเราเลือกใช้อะไรต้องขึ้นอยู่กับงาน และสถานการณ์ครับ เช่น บางทีเราต้องการงานเสร็จไวๆ ทำร่วมกับเพื่อน เพื่อนเคยจับเต็มที่ก็แค่ jQuery แถมแอพขนาดไม่ใหญ่ด้วย เราก็เลือกใช้ jQuery นี่แหละ (ทั้งๆ ที่ใจอาจชอบ React หรือ Vue.js ไรงี้)
ดังนั้น รู้ว่าอะไรเจ๋งแล้ว อย่ายึดติดครับ เปิดใจกับสิ่งอื่นๆ บ้างครับ พร้อมเรียนรู้กันไปเรื่อยๆ
เพราะเกิดมาเป็น Developer ยังไงก็ต้องเรียนรู้กันไปจนตายกันไปข้าง
หวังว่าจะได้เรียนรู้อะไรจากบล็อกนี้มากขึ้นนะครับ สวัสดีปีใหม่นะครับ :D